There are many website-building tools and platforms out there when it comes to creating your own online business, blog or general-purpose website. Two of the most popular being WordPress and Webflow. In this article we’ll break down Webflow vs WordPress and the pros and cons of each platform. We’ll be examining the individual features each one offers, as well as comparing them.
An Introduction To WordPress
When it comes to website building and content management tools, chances are you’ve already heard of or even used WordPress at some point, and with good reason. It’s one of the most widely used platforms with up to 34% of all websites being built using WordPress. WordPress is a free-to-use software and anyone can download and use it.
Originally starting as a blogging platform, it has evolved into a full-service Content Management System that can facilitate pretty much any type of website. This includes everything from business websites to portfolios, ecommerce stores, directories and much, much more.
WordPress’ central selling point is its extensions. You can utilize them to suit your exact specifications for building your website. There are two types of extensions when it comes to WordPress, themes and plugins. Themes are responsible for the design and layout of your website, whereas Plugins are used to add new features to it.
These extensions are integral to WordPress. Every website created with WordPress uses these plugins to insert essential features. This is the main difference when discussing the topic of Webflow vs WordPress. Webflow has everything prebuilt into its tools, whereas with WordPress you need to add these plugins when customizing your website.
An Introduction To Webflow
Webflow is a SaaS-a ”Software as a service” platform used for building websites. It uses a drag-and-drop builder, and while mainly geared towards designers who want to use low-code website creation tools, anyone can use it. Basically, the main selling point of Webflow is that it gives you access to your site’s underlying code. This is different from other website builders like Wix or Squarespace. The visual drag-and-drop builder essentially generates your site’s HTML, CSS and JavaScript.
Webflow has its own content management system which you can use to create blogs, eCommerce stores, directories etc. While you can add new elements to your site by embedding code, all the essentials for creating your website come pre-built with Webflow. There are two main ways to host your site once it’s complete. The first is to export your website’s code and use a hosting provider to host it. The second is to pay Webflow to host your site for you. Using their content management system will also require a service fee.
Differences Between Webflow And WordPress
Now that we’ve examined both Webflow and WordPress individually and have a general overview of each site’s unique selling points and features, the next step is comparing these features. We’ll break the comparison down into multiple categories, including a general overview, price comparison, design setup and customization, which is better for SEO, blogging, eCommerce, and small business websites, as well as both websites’ third-party integrations and special features.
Webflow vs WordPress: General Overview
Below are some broad comparisons of the two websites:
- One of the first key differences between the two is that Webflow allows you to make edits on-page, while with WordPress you have to use the dashboard and page editors.
- Webflow has cleaner and simpler code quality compared to WordPress’ code because WordPress utilizes plugins out of necessity.
- There’s a lot of freedom when it comes to designing your pages with Webflow, whereas WordPress is more restricted with its templates.
- WordPress is free and the only cost you have to pay is to host your website, whereas Webflow comes at a fee, with the said fee varying depending on which plan you choose.
- Webflow’s drag-and-drop page designer has all the tools to create your web pages, whereas with WordPress you need to download plugins.
These are some fundamental differences to take into consideration when it comes to both websites. Now let’s get deeper into the nitty gritty of this comparison.
Webflow vs WordPress: Price Comparison
Here we’re going to be comparing and contrasting the prices and plans of both WordPress and Webflow. When it comes to which platform has the cheapest and most affordable option, that would have to be WordPress, as previously mentioned. However, WordPress itself offers plans and other services that will cost you money, so there are significantly more variables to take into consideration here. We’ll start off by taking a detailed look at WordPress prices.
WordPress Pricing
Essentially, the central software of WordPress that the majority of people use is completely free, but having your own web host to power said WordPress software will cost you money. A good example of a relatively cheap and low-traffic hosting site is SiteGround. Prices start at around $5-$7 per month. For high-traffic sites, with say around 100,000 monthly visitors, for example, you will need to pay higher prices, at around $20+ per month.
Your web hosting and domain name are essentially the only things you have to pay for when creating your website on WordPress, but you can still end up paying for things like premium WordPress themes and plug-ins that cater to your more specific needs. Premium themes are usually priced at around $50-60, whereas individual plug-ins vary more, with some costing $10 and others up to $100+.
At the bare minimum, you can run a decent and simple WordPress site for around $50-$75 per year. However, when you take into consideration things like premium plug-ins, themes and upgrading your host, a more accurate price range would be $150-$350 per year.
Webflow Pricing
Registering onto Webflow and creating your website is free of charge. Making your website live and accessible to people online, however, comes at a cost. There are two types of plans to choose from regarding this:
- Site plans are for when you want to host your website using Webflow’s service. You can also use other hosting providers for static websites.
- Workspaces are for when you want to share your project with your team and other team management tools.
In order to use the content system manager and also host your site on Webflow, you’ll have to pay for the Site plan. To share and manage your projects with other members of your team, you’ll need to purchase a Workspace plan.
Webflow Site Plans
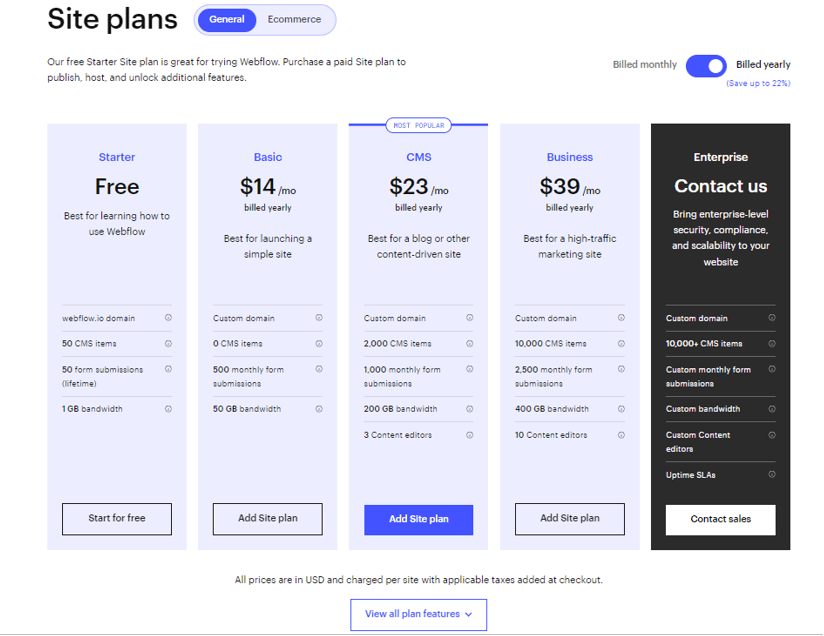
Below is an image showcasing the different monthly prices for the above-mentioned Site plans based on an annual subscription:

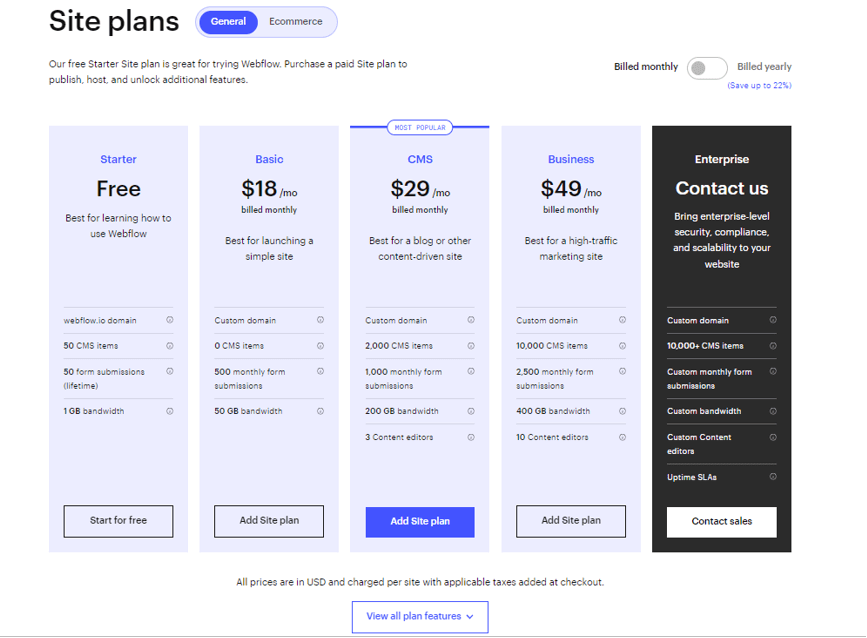
Here is the monthly cost of Site plans if you’re using the monthly subscription:

The Starter plan is completely free and is most suitable if you simply want to learn how to use Webflow and get your bearings. You are granted 50 CMS items but only 1 GB of bandwidth. The next most affordable plan is the Basic plan which costs $14 per month if you’re billed annually and $18 if you’re billed monthly. This gives you access to a lot of basic features.
However, if you want to create a more content-driven website, like a blog for example, then you’ll need the CMS plan which costs $23 per month if you’re billed annually and $29 per month if you’re billed monthly.
There are also things like Webflow templates to take into consideration which are usually priced at around $49-$79. If you want to run the most basic site using Webflow it will cost you around $144 per year. Bear in mind that more than likely you’ll need the premium templates and other functions, so a more accurate price would be somewhere between $240-$450 per year.
Webflow Workspace Plans
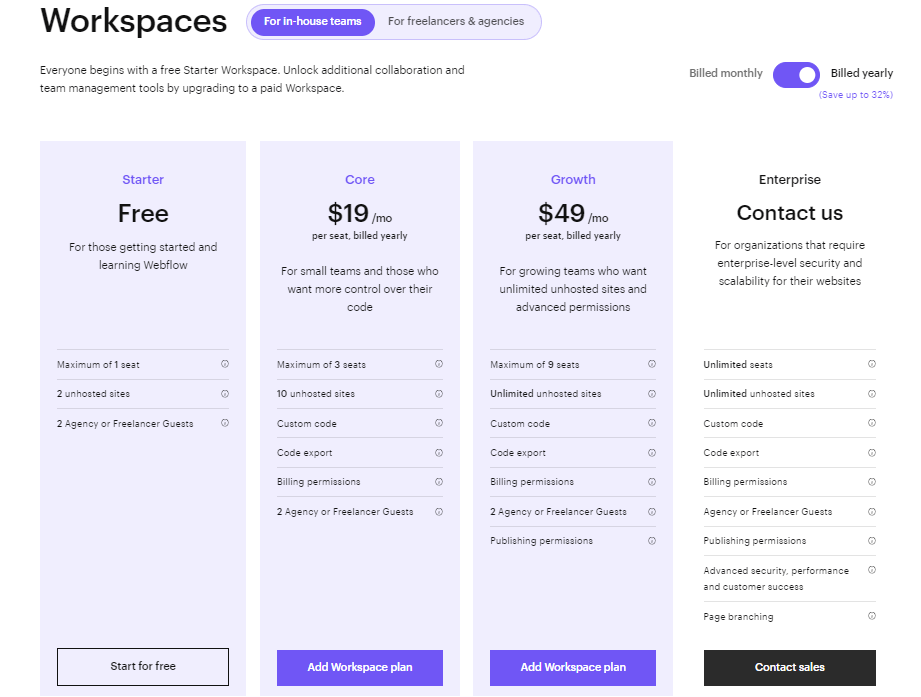
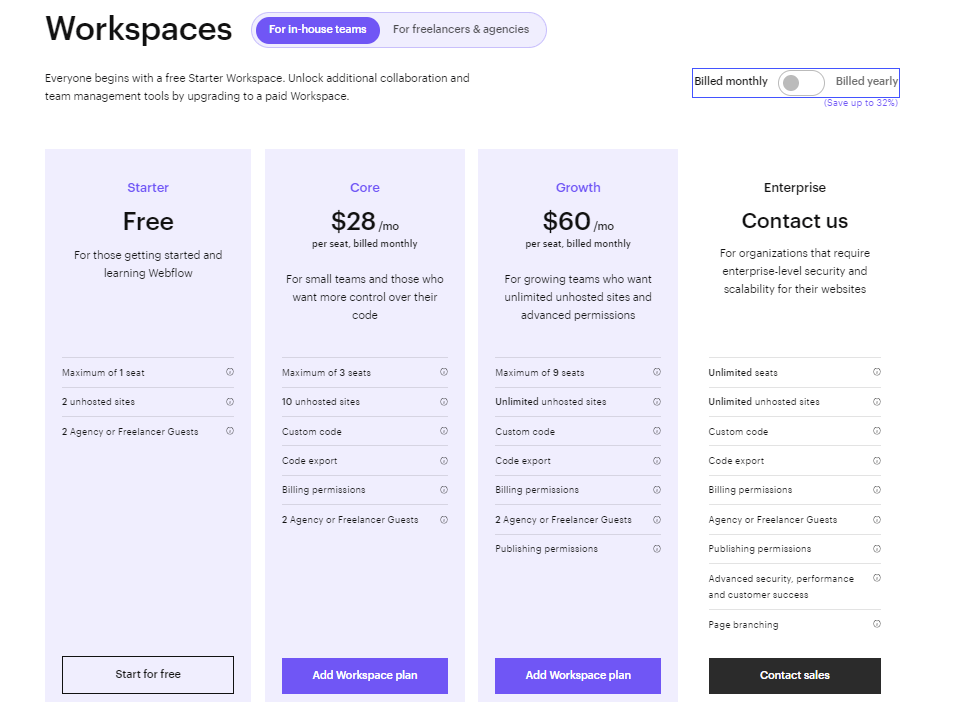
Below are the prices for both annual and monthly billed Workspaces:


The Core plan costs $19 per month when billed annually, while the Growth plan is $49 per month when billed annually. The plans when billed monthly are $28 per month for the Core plan and $60 for the Growth plan. Additionally, just like with the Site plans, there is a free Starter choice designed to help you get your bearings. The Core plan in general is suitable for a small team, whereas the Growth option gives you unlimited unhosted sites and advanced permissions.
Follow the link for a full Webflow review.
Webflow vs WordPress: Design Setup And Customization
Here we’ll examine how exactly to go about designing and customizing your WordPress site, along with your Webflow site. We’ll be taking into consideration which feels more intuitive, accessible and has more options overall, while also giving a rundown of the whole process for each platform.
Webflow’s Design Tools
Webflow takes full advantage of HTML5, CSS3 and JavaScript, allowing you to create the exact web page you need using the visual builder. The aforementioned drag-and-drop builder is intuitive and easy to use. You start with a blank page and can then drag and drop different items onto it. This includes everything from background videos, images, tabs, sliders etc. You are able to place them anywhere on the page. You can use the navigator to see your web page’s structure and rearrange anything you want there.
The layouts and designs can be modified and previewed through any device and always look presentable whether you’re viewing them on your desktop or your iPhone. The typography is completely customizable and every font is available. You can adjust everything, from the line height to the tracking. You can also change every instance of color by defining the global color swatches.
Furthermore, you can also customize and modify every single interaction and animation without adding a single line of code. For example, you can make animations that gradually build upon each other, so when the reader reaches the furthest point of the page, the entire animation is revealed. A fairly complex piece of animation made easy with Webflow’s accessible tools. There are also dozens of prebuilt animations if you don’t want the hassle of making animations from scratch yourself.
Webflow has a highly versatile and accessible CMS that can be used by a wide range of users, including professional designers, developers and content managers. You create the design directly on the page, there’s no separate dashboard that you have to work through, as there is when making a WordPress site. You can add filters so only specific content is displayed on the page. You can control and create your own search function.
With the Workspace feature, you can share and give access to your content both to your team members and clients. Since Webflow comes with Zapier integration, you can integrate it with over 750 apps without needing to add a single line of code.
WordPress Design & CMS Tools
WordPress has thousands of themes to choose from when designing the layout and aesthetic of your webpage. These include both free and pre-paid themes. You can choose from their theme directory, as well as purchase them from other sites like Themeforest or Creativemarket. You are then able to adjust things like color, fonts and sizes, as well as images and download plug-ins for additional features. Complete customization of the website would require hiring a web designer or developer, or developing it yourself. There is a WordPress theme developer handbook that provides all the necessary information on creating and developing your own WordPress website theme.
The WordPress website has a dashboard which is used for editing, creating and publishing your content. While not as simple and direct as Webflow’s drag-and-drop builder, it’s still fairly easy to use. The menu bar on the left can be used to navigate and choose which page of your website to edit, as well as create new pages. There’s no limit on the number of pages you can add.
Similarly to Webflow’s Workspace feature, you can add members of your team to edit the pages as well, along with them being able to add content to an existing project. When adding your team members there are six different roles to assign to them, including Author, Admin, Editor, Contributor and Subscriber. Each one has its own function and access permissions. They’ll be able to access inventory management as well.
So while not quite as minimalist and intuitive as Webflow’s CMS design tools (or offering the same level of customization) it’s still very easy to use and understand WordPress’ dashboard. While we might give the overall point to Webflow, it only takes a couple of minutes to get to grips with WordPress’ dashboard and CMS.
Webflow vs WordPress: Which Is Better For SEO?
SEO optimization is key for website creation tools and CMS in general. In this section of the Webflow vs WordPress comparison, we’ll be looking at which platform has the best tools for SEO optimization. Webflow allows you to edit the page title, URL and descriptions, making it very convenient for SEO optimization. WordPress on the other hand requires adding plug-ins like Yoast to really be able to customize the site on a level that makes it SEO friendly. The base options are decent but not as flexible as Webflow’s.
Headings and image alt attributes can be customized directly on both platforms. 301 redirects are available on Webflow (although you need to pay for a plan) whereas on WordPress they are produced externally via a hosting provider or a plugin. Canonical tags can be customized and edited directly on Webflow, while with WordPress you again need a plugin to customize them. SSL encryption is available in all the plans offered by Webflow, but with WordPress, they need to be configured externally. Search engine instructions are available for both platforms.
Adding the Google Search Console and Google Analytics can be done directly through Webflow by following the instructions on their website, whereas with WordPress you need to add them manually or with a plugin. In conclusion, although both websites can potentially be very SEO-friendly, WordPress requires installing quite a few plug-ins, while with Webflow it can all be done directly through the site or application.
Webflow vs WordPress: Which Is Better For Blogging?
When it comes to creating your own blog, both Webflow and WordPress are excellent choices. WordPress has been around since 2003 and as previously mentioned, around 43% of websites use WordPress. This of course means that there are countless sources of information online on how to create and manage your blog using WordPress, along with numerous templates and plug-ins designed specifically for blog creation. Many of these templates and themes are completely free and customizable as well, meaning you don’t need to edit any CSS code.
You can add additional elements to your blog like forums, online stores and paid memberships, as well as sell online courses, making it probably the best free blogging platform to create and grow your business. There are more than 59,000 free WordPress plugins which you can use to add features to your blog like contact forms, galleries, etc.
Webflow on the other hand has its fantastic and simple-to-use visual drag-and-drop for designing and creating your blog. It offers an unbelievable amount of customization, enabling you to create the exact blog you want, and none of it requires downloading any plug-ins, as it does with WordPress. The CMS tools for creating your blog are intuitive and created for people with very little coding experience in mind. Everything is done with on-page editing. All it takes is a simple double-click to add or change an element on the page.
Honestly, when it comes down to it, you can’t go wrong with either one, regardless of which you choose. WebFlow has more in-depth and ease-of-use tools to personalize your blog, however WordPress boasts countless free plug-ins and themes specifically designed for creating your own personalized blog. The affordability of WordPress makes up for some of its shortcomings in its blog design tools when compared to Webflow. In the end, it all boils down to personal preference and how much you’re willing to spend.
Webflow vs WordPress: Which Is Better For eCommerce?
One of the fundamental benefits when using Webflow to run your eCommerce business is, of course, the impressive amount of customization you have access to. From the product page to the checkout page, everything is fully customizable. You can even design your checkout page to match the rest of your website (something you can’t do with other CMS tools) giving your website a strong sense of cohesion.
The previously mentioned custom animations and interactions can really make your eCommerce website stand out from the crowd, and you can even customize the transactional emails which are sent to customers. Payment methods such as Stripe, Apple Pay, Google Pay and PayPal are all available with Webflow. You have the ability to adjust shipping locations and shipping methods. Zapier integration allows you to print your shipping labels once the orders have been placed.
When it comes to eCommerce and WordPress, extensions and plug-ins are the name of the game. With around 28% of all online stores running on it, WooCommerce is easily the most popular plug-in for setting up eCommerce in WordPress. It’s simple to use and offers a wealth of options for customization. As always, there are templates and themes to choose from with WooCommerce, as well as the option to have a custom design made for you. The best part about it all is that WooCommerce is entirely free. While there are additional paid extensions available for WooCommerce, there are just as many free ones as well. With hundreds of extensions to choose from, WooCommerce is an unbelievably versatile and practical plug-in for running an eCommerce business.
Webflow vs WordPress: Which Is Better For Small Business Websites?
As you may have gathered, both Webflow and WordPress are excellent when it comes to setting up and running your eCommerce and online business. The wonderful features they offer also apply to small business websites as well. So the question is which one is more suitable? Naturally, Webflow’s level of on-page customization and accessibility when designing a website is fantastic, especially for a small business that’s just starting out and may not be able to afford programmers or designers.
WordPress on the other hand offers an entirely free plug-in for running your eCommerce store and business in the form of WooCommerce, along with countless other free extensions, plug-ins and templates. While it is true that Webflow has the Starter plan for both the Site and Workspace plans that is entirely free, it’s mainly designed for newcomers to use as a way for them to familiarize themselves with Webflow. If you’re running a business, you will, realistically, have to spend money on one of the plans. So as a small business that’s trying to economize as much as possible, WordPress might be the better choice here.
Webflow vs WordPress: Third-party Integrations and Special Features
It should come as no surprise from the amount of time we’ve spent discussing how many plug-ins and extensions WordPress uses that its third-party integration is excellent. There is a plug-in for almost every integration out there. There are even tools like WP Webhooks and Uncanny Automator that can help you with more advanced integrations. When you base a huge part of the customizability of your service on plug-ins and extensions, that third-party integration is sure to be one of the platform’s greatest strengths.
Webflow on the other hand doesn’t have as many native integrations when compared to WordPress. You’ll have to use code embeds and separate interfaces for third-party integrations. To embed a HubSpot lead gen form you need to build your form on HubSpot and then integrate it into Webflow by utilizing the embed code from Hubspot. This is the case for the majority of third-party integrations. Overall, WordPress has a clear advantage here and is a lot less hassle when compared to Webflow in this regard.
Conclusion: Webflow or WordPress?
When asking the crucial question of Webflow vs. WordPress, they both have clear advantages and shine in specific circumstances and situations. For example, are you a small business that wants to save as much money as possible while also utilizing a plethora of third-party integrations? Then WordPress is the obvious choice here. Are you somebody who wants to transfer your exact vision of how you want your website to look, but have little to no experience with code? Webflow has got you covered with its simple and easy-to-use design tools that are built into the service and require no plug-ins.
Now that we’ve mentioned plug-ins, a huge part of Webflow’s appeal is that its wide array of functions and accessibility is already pre-built into the website, whereas WordPress requires downloading numerous plug-ins and extensions. However, if you don’t mind having to do so, there are almost two decades worth of plug-ins, extensions and templates specifically designed for WordPress. There’s a reason why it’s one of the oldest and most used website builders.
Ultimately, it boils down to personal preferences and your specific goal for your website. Hopefully, by having broken down the individual core strengths of both platforms, this article can serve as a useful source of information when making your decision.
Curious about other WP comparisons? Read this WordPress vs Weebly post next.
FAQ
Which is Easier: Webflow or WordPress?
Both are fairly easy to use. Webflow boasts a simple, drag-and-drop design interface that’s all inbuilt, while WordPress has endless sources of information on how to use it due to being one of the most popular and oldest website builders.
How to Move from Webflow to WordPress?
1. Install WordPress
2. Access the Webflow Dashboard to export content
3. Go to the Webflow Collections Panel where your files are located
4. Import content
5. Set up your new Site
Is Webflow like Elementor?
While they have their similarities as website builders, Webflow is a bit more complex to use. Whereas Elementor is simpler but lacks the level of features and customization that Webflow provides.



