Have you ever wondered how to hide a page title in WordPress? You’re not alone.
Page titles can be valuable tools on your WordPress website. They don’t just provide your audience with information about your page, they also share crucial data with search engines. Your page title tags and data can influence how your content ranks in search engines.
With this in mind, if a page title doesn’t quite fit with your WordPress theme or page design, simply removing it entirely might not be the best option. Eliminating crucial title tag data could lead to confusion for search engines, and harm your SEO strategy.
Fortunately, there is an alternative.
Rather than deleting your title, you can simply hide it. This means the information in your title tag will still be visible to the search engine crawlers responsible for ranking your site. However, your title won’t show up at the top of the page, making your theme look clunky.
Here’s everything you need to know about hiding a page title in WordPress.
Why Hide Page Titles in WordPress?
Before we dive into the ways you can hide a page title in WordPress, it’s worth discussing why you might want to do this in the first place.
A website is made up of a huge range of different pages, from your blog posts, to your product pages, and even your contact forms. Not all of these pages necessarily benefit from having a title. For instance, on your “Homepage” having a title at the top of the screen is not only unnecessary, it could also make your website look less professional.
The same is true for your “About” page or “Services” page. Most of these entities speak for themselves and don’t need a title to guide visitors.
Removing the title from your page can make it look more aesthetically pleasing, and improve your chances of impressing your readers or visitors.
At the same time, it’s worth noting that sometimes a page title might look out of place in your chosen theme or design. While it is possible to use CSS code to alter your title and make it fit a little better, if the title is already redundant, it might be worth hiding it instead. Hiding your title could give you an opportunity to showcase another piece of valuable content in its place, like a hero image or video.
The reason you need to hide your title instead of simply deleting it is simple. Headings on your pages have an impact on SEO. Hiding your title means you can maintain the SEO benefits of having the right framework for your pages or posts, without damaging their appearance.
How to Hide Page Titles in the Theme Customizer
The good news for WordPress site owners is that hiding page titles is a pretty straightforward process. You don’t necessarily need to know any in-depth coding techniques. However, before you start making any changes to your WordPress back-end, you might want to make a backup of your WordPress site. Some methods of hiding page titles will require you to edit theme files.
Having a backup of your website and theme will ensure you can roll your site back to however it was before, in case something goes wrong.
Once you’ve backed up your website, log into your WordPress admin portal.
Hiding All Page Titles
If you want to hide all of the titles on every page of your WordPress website, you can do it all at once. This could be a good option if you have a more traditional website, rather than a blog.
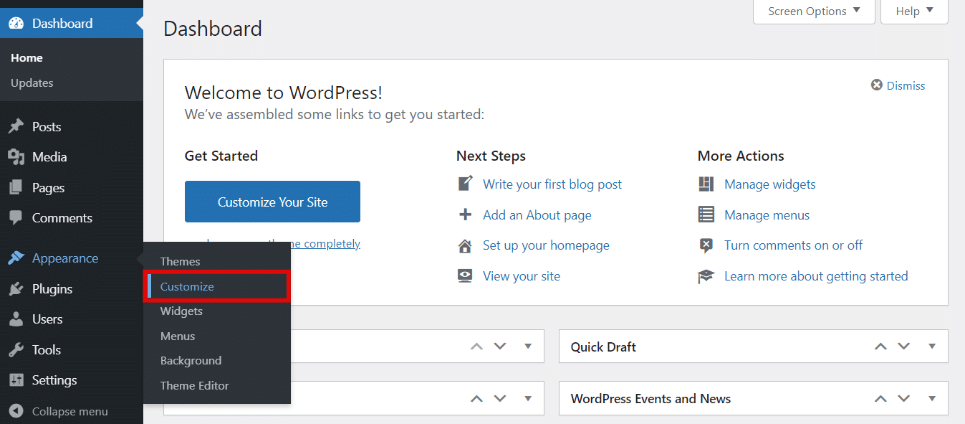
If none of your pages really require titles, you can hide them in bulk, and just use H1 tags when you want to draw attention to a “title” on a page instead. To hide all of your page titles, go into your WordPress dashboard and click on the “Appearance” tab, then “Customize”.

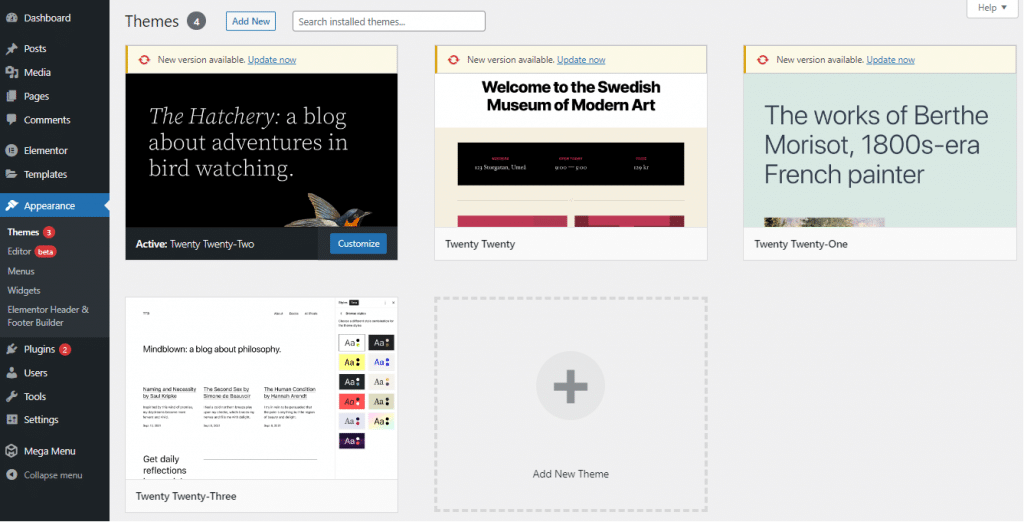
You can also find the “Customize” option by clicking into the “Themes” tab:

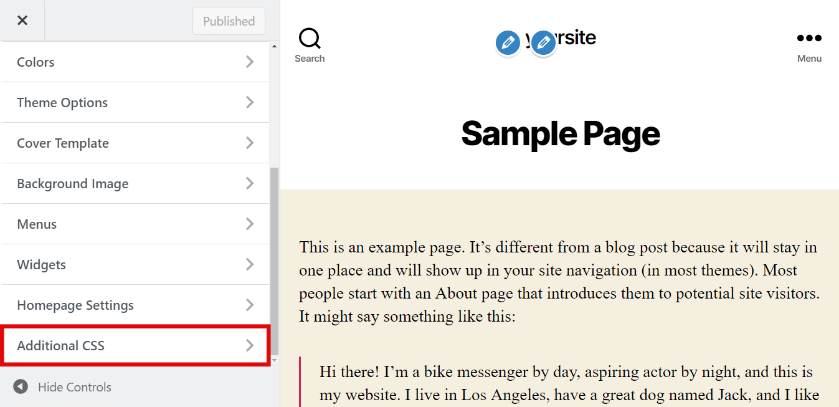
Locate the “Additional CSS” tab on your list of menu items, and click on it.

Then copy and paste the following code into your page:
.page .entry-title {
display: none;
}
Press the “Publish” button, and this should hide your title for you. If the above code doesn’t work, it may be because your theme is using a different class of CSS for titles. If this is the case, you may need to do some tweaking.
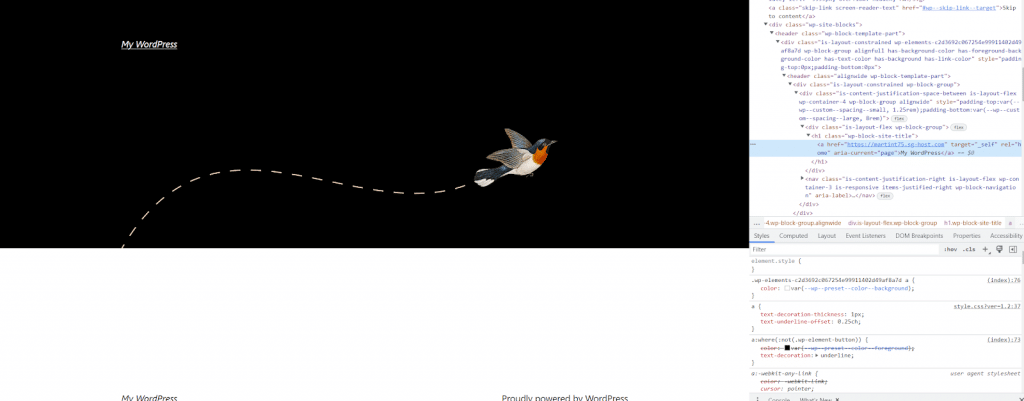
In the website preview panel of your theme customizer, right click on the page title and select “Inspect”. This will bring up a panel of code on the right of your screen.

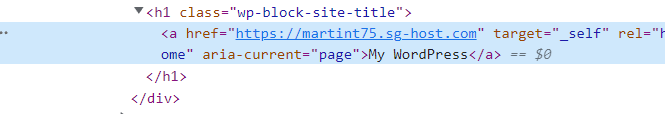
The H1 class for your title will be highlighted in the code panel. The class may say something like post-title, or block-title instead of entry-title.

Based on this information, you can swap the entry-title element in your CSS code with the CSS class assigned by your theme. In this example the code would look like this:
.page .wp-block-site-title {
display: none;
}
Enter this new code into the Additional CSS field instead and click “Publish”. The page title should now be hidden for all of the pages within your theme.
Hide a Specific Page Title
If you’re running a website with an active blog, there’s a good chance you won’t actually want to hide all of the titles on your site. In this case, you’ll need to hide each page individually, rather than hiding everything in bulk. To do this, you’ll need to find the ID for each page you want to hide.
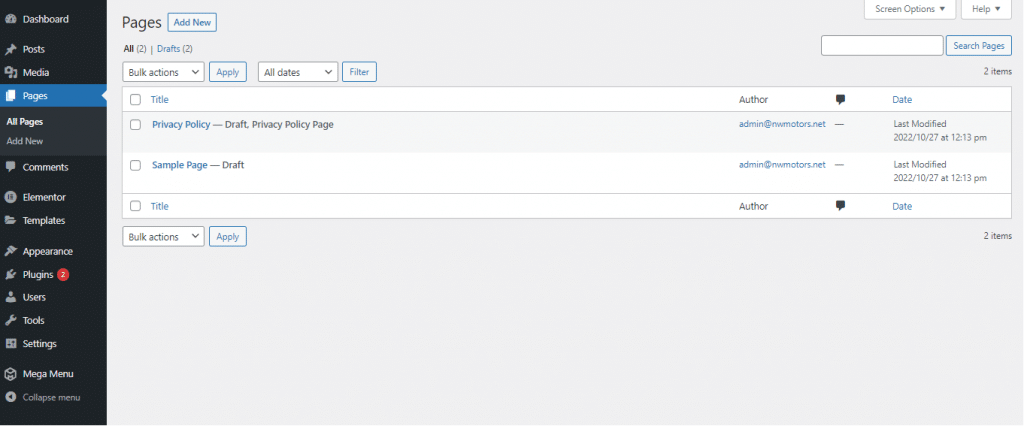
Start by going into your WordPress dashboard, and clicking on Pages, followed by “All Pages”.

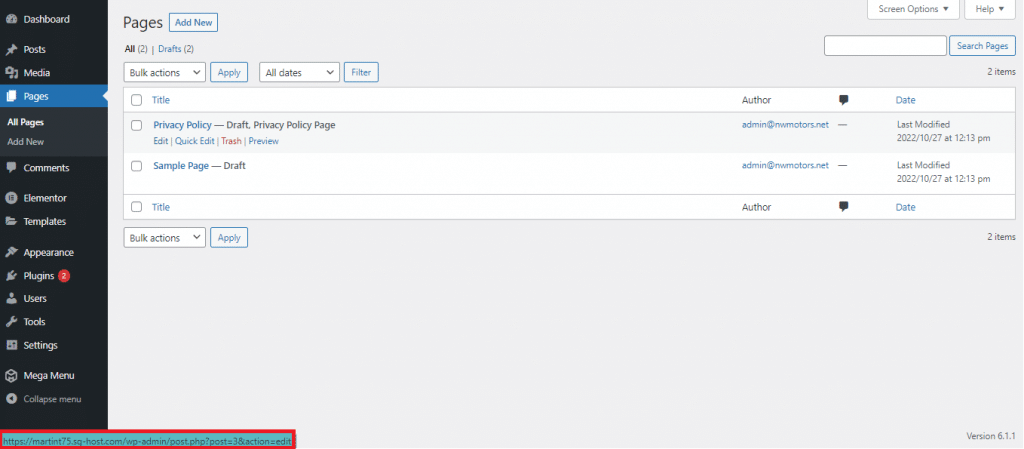
Hover over the page of your choice, then over “Edit”. Don’t actually click the edit button. You should see the page ID appear in the URL at the bottom of your browser:

Once you have the page ID, you can go back into your Customizer for your theme, and head to the “Additional CSS” section again. Add the following code:
.page-id-3 .entry-title{
display:none;
}
Simply replace the “page-id-3” with the ID of the page you want to hide the title for.
Next, hit the “Publish” button. The page title for the page you’ve chosen to hide should now be invisible to your visitors. Once again, if this strategy has no effect, you might need to change the CSS class for the title, as this can differ depending on the theme you use.
You can find the page title class by following the steps we showed you above, using the “Inspect” element when you right click on the title of the page you want to hide.
If changing the CSS class doesn’t do anything, add the !important tag to your CSS code, between the second bracket and the :none portion.
Hide the Titles of Blog Posts
While most blog posts benefit from having their own title, there may be situations where you decide to hide the titles of your blog posts. If you want to hide the post titles on your WordPress website, the process is very similar to hiding page titles. However, the code snippet is a little different. Remember, posts and pages on WordPress sites are different, and have unique functionalities.
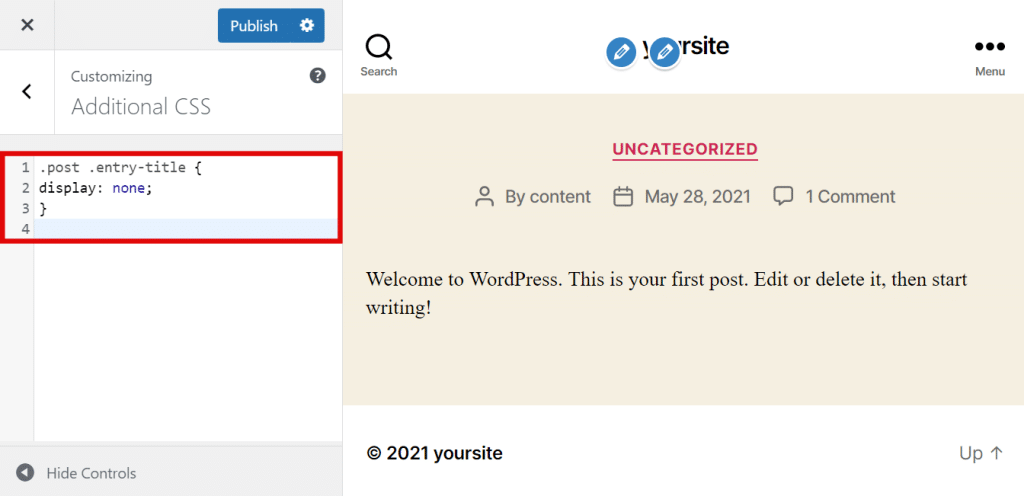
If you want to hide the title for every blog post on your website, go into the “Appearance” section of your site, and click on “Customize” again, just like you would if you were following the instructions above. Click on the “Additional CSS” option, then enter the following code:
.post .entry-title {
display: none;
}

You’ll notice the .page aspect of the code has been replaced with the .post option here. Publish the post and you should see that the title is hidden from view.
If you want to hide the title for just a single WordPress post, instead of all of your blogs, you’ll need to once again find the ID of the specific asset. This could be useful if you want to hide the title on just one blog page, so you can showcase a featured image or video instead.
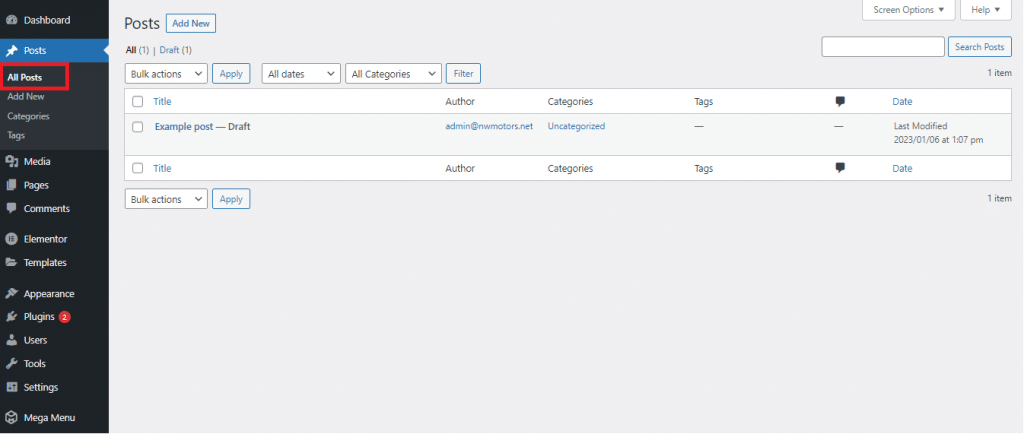
To find the ID for your blog post, go into your WordPress dashboard and click on Posts, then “All Posts”:

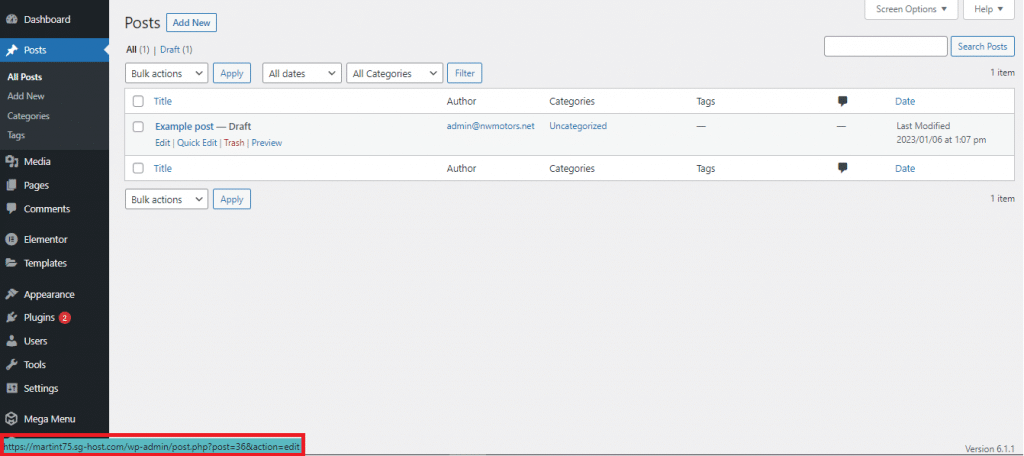
Once again, hover over the name of the post you want to remove the title on, and move your cursor over the “Edit” option, without clicking it. This will bring up the ID of your post in the bottom of your browser screen:

Save the ID for your post then go back into the “Appearance” tab, and click on “Customize” again. Go back into the “Additional CSS” section and enter the code:
.postid-3 .entry-title {
display: none;
{
Remember to change the .postid-3 to the ID of the post you want to hide the title in. Once you’ve entered the code, press “publish”.
Notably, you can also hide the title of every post and page on your website in one go. All you need to do to achieve this is add the following code to your Additional CSS section:
.entry-title {
display: none;
}
How to Hide a Page or Post Title with Elementor
As you can see from the guidelines above, hiding a post or page title is relatively straightforward if you use the Customizer section of WordPress. However, for some beginners, experimenting with CSS code can be a daunting concept. Fortunately, there’s an alternative solution.
There are various apps, add-ons and plugins for WordPress that can make changes to your site on your behalf, without the need for any code. These tools are often known as “Page Builders”. While there are a few different options out there, for this guide, we’re going to show you how to use one of the most popular options: Elementor.
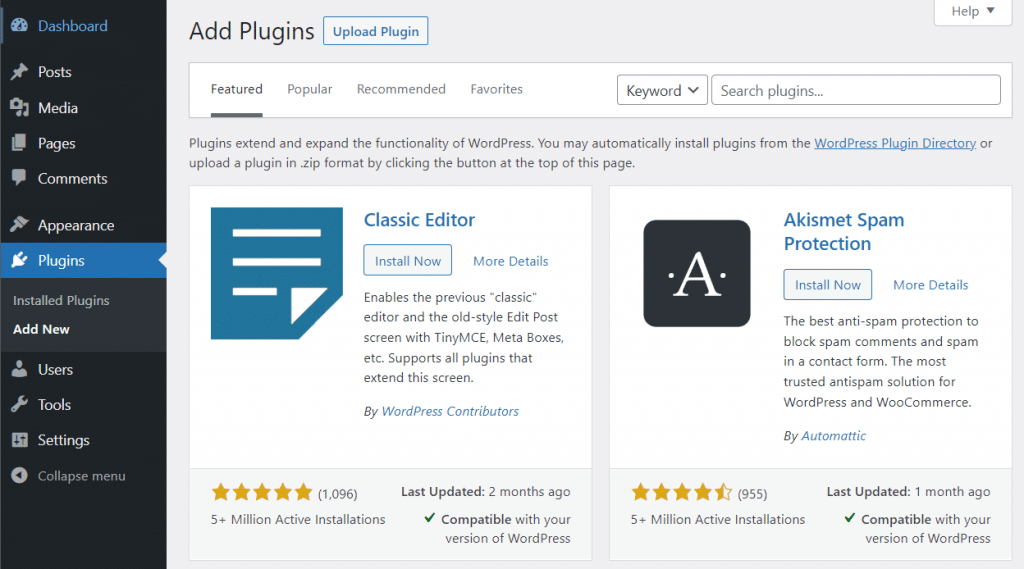
You’ll need to start by installing Elementor, which you can do by clicking on the “Plugins” tab on your website and selecting “Add New”, then searching for Elementor.

Once you’ve installed Elementor, the exact steps you take will depend on whether you want to hide a page title, post title or both.
To hide a WordPress page title, go to your “Pages” tab within your WordPress dashboard, and click on “All Pages”.

Hover over the page you want to edit, and click on edit, then when the page editor screen comes up, click on the “Edit with Elementor” button at the top:

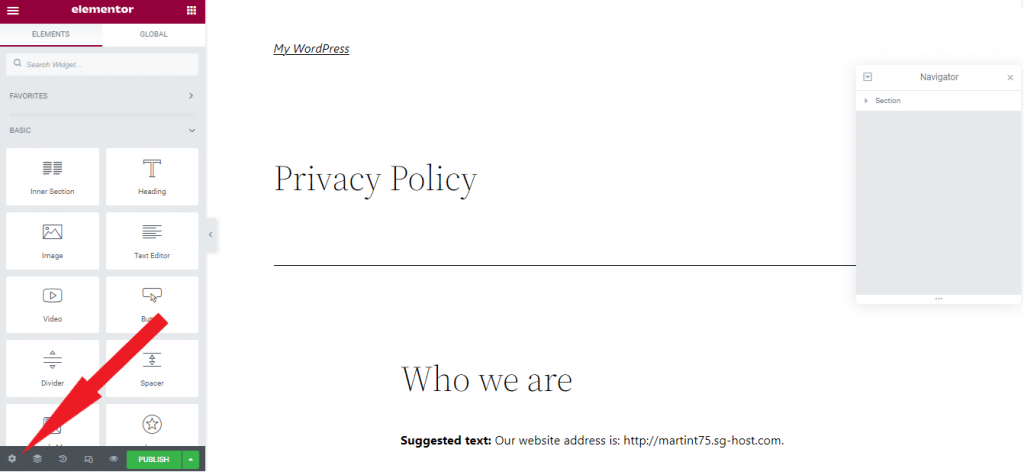
You’ll be taken to the visual editor for Elementor. In the bottom left-hand corner, click on the cog icon for “Settings”.

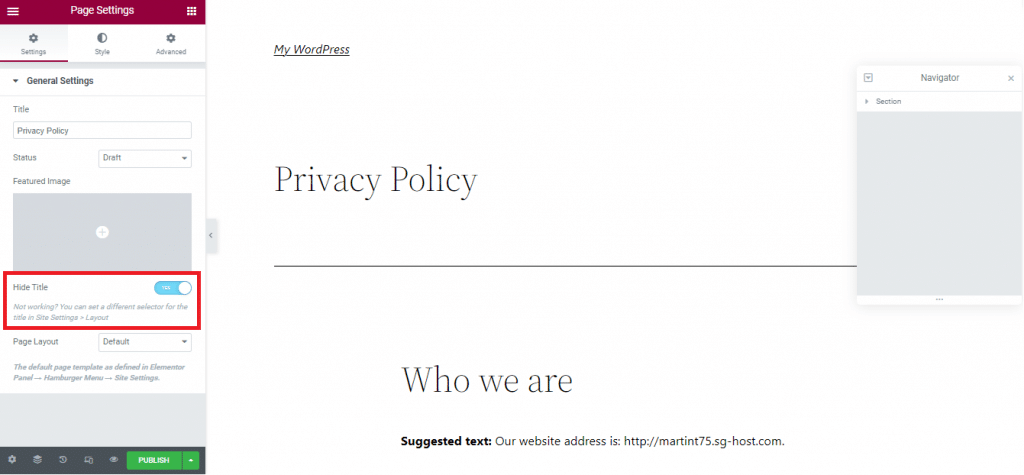
Then click on the “Hide title” toggle switch that appears on the left-hand side of the page:

Hit update to apply the new settings to your page, and click “Publish”. The page title should be hidden immediately. You can follow a similar process to hide post titles with Elementor, but you’ll need to go into the “Posts” section on your WordPress dashboard, instead of the “Pages” section.
How to Hide Page and Post Titles Using a Plugin
If you don’t want to download an entire page editor to edit your page and post titles in WordPress, but you also want to avoid experimenting with CSS, you can use a simpler plugin instead. Go back to the Plugin section of your WordPress site, and search for “Hide Page and Post Title”.
Click “Install Now”, then “Activate”.
Once you’ve installed your plugin and it’s activated, you should be able to go into any page or post and edit the title. For instance, to hide a page title, go into your “Pages section” again, and click on the Page you want to edit to open the WordPress editor.

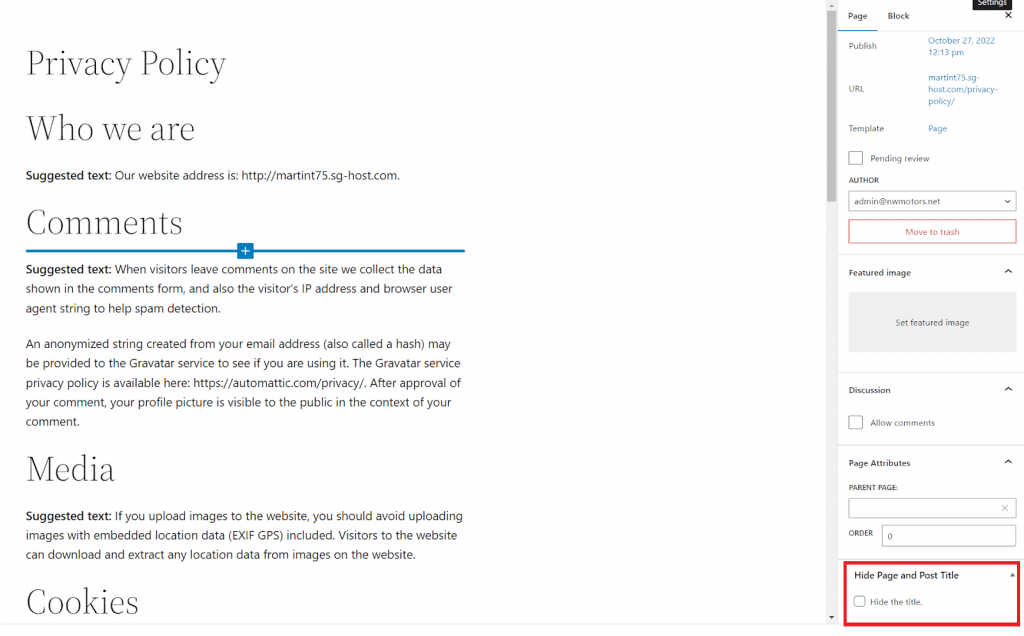
Click on the “Settings” tab, and it should allow you to scroll down to a section titled “Hide Page and Post Title”. Just check the box to hide the title of the page. Then update your post and save it.
How to Remove a WordPress Page or Post Title
As mentioned above, typically it’s not a good idea to remove page and post titles entirely, because this can damage your SEO. However, there’s a chance you might want to remove the title anyway. Just remember, removing a title completely from a page in WordPress is risky.
It could mean that you struggle to tell one page from another on your site in the page or post list. Additionally, you might find it difficult to generate effective permalinks for your site pages. If a page doesn’t have a title, WordPress can’t use that title to create a permalink. This means you’re left with a string of letters and numbers in your URL instead.
A poor URL makes it more likely that Google and other search engines will identify a page as “spam” rather than a genuine, valuable page. This could negatively influence your page’s rank, and make it harder to increase your traffic.
Removing titles in WordPress can also lead to broken permalinks, which make your pages inaccessible. You can sometimes avoid this by creating your own permalink slugs, but this can be a bit of a headache if you’re removing titles from multiple pages.
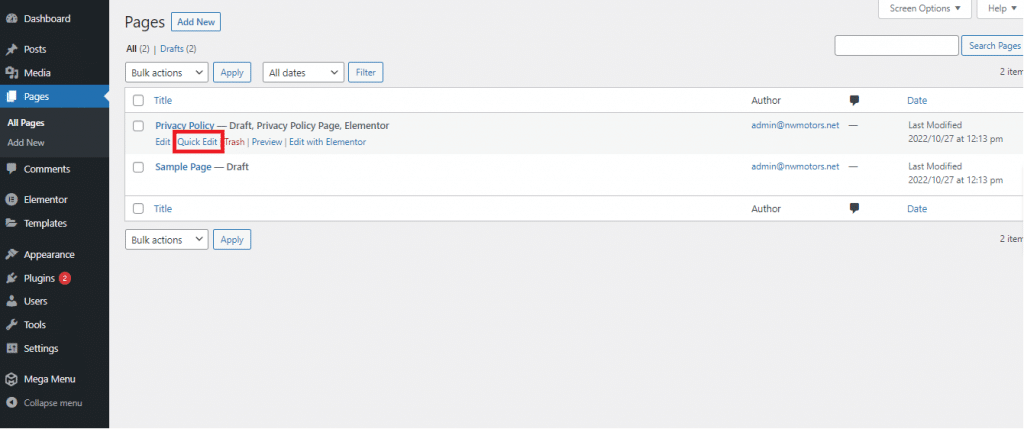
If you decide to remove the title of a page, despite all this, you can do so by going into your Pages > All Pages, or Posts > All Posts section, depending on whether you want to hide the title of a page or post. Hover over the post or page you want to edit, and select “Quick Edit”.

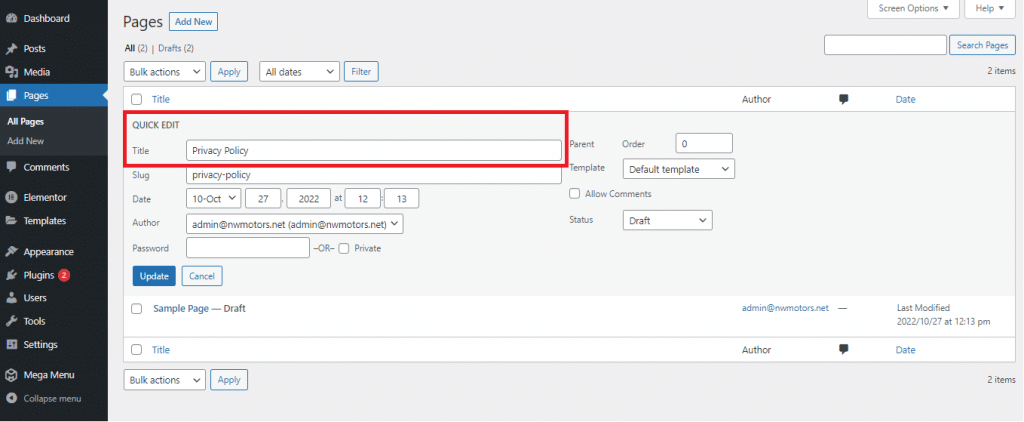
When the Quick Edit page opens, you’ll see the title and slug at the top of the page. You can simply remove the title text, and leave the slug as it is. Once you’ve deleted the title text, update the page, and the title will be removed from your site completely.

What Do Page Titles Really Do for SEO?
The main reason we’d recommend hiding your page and post titles, rather than removing them entirely, is that it’s better for your SEO. Learning how to hide page titles on WordPress, instead of deleting them, means you can preserve your site’s aesthetic, while still delivering the right information to search engines.
To rank a page, search engines read various page elements, including your titles, page text and page hierarchy elements. The <title> tag or SEO title is what shows up on search engine result pages, bookmarks and other assets, though it’s not visible in the body or content itself.
The <h1> tags on your page are visible in the body of the content, and showcase the heading of your page to your potential readers. If your WordPress pages are lacking either titles or H1 headings, search engines might struggle to figure out what each of your pages are about. They may end up taking the first string of text from your page to identify the page instead.
This could mean that your pages rank lower on the search engine results pages, leaving you with less traffic and fewer conversions.
Finishing Thoughts
Learning how to hide page titles on WordPress can be useful if you want to remove a redundant or ugly title from a page, without harming your SEO strategy. As you can see, there are a few different ways to complete this task, whether you want to hide the titles of all the pages and posts on your website, or just one at a time.
We recommend using a plugin or site editing tool if you don’t have a lot of CSS knowledge, as it can make the process much more straightforward.



