Pros
Design flexibility with over 6,000 templates
No need for plugins, which ensures site stability
Advanced SEO tools and multilingual capabilities
Easy integration with platforms like Shopify and WordPress
Cons
Can be challenging for beginners due to a learning curve
eCommerce setup can be complex without prior experience
Pricing may be steep compared to simpler platforms
Curious if Webflow is the right tool for your next website? Today, you’ll find out.
Whether you’re just getting started or already have experience in web design, Webflow lets you create beautiful, responsive websites without coding.
But is it easy to use, and is it worth the cost?
In this detailed Webflow review, I’ll walk you through the pros, cons, and pricing of this popular platform.
Let’s break it all down and see if Webflow is the perfect fit for your needs.
Review of Webflow [Key Takeaways]
- Webflow is great for web designers who want control. They can change many things on their website without coding.
- The starting price for using Webflow is $14 a month, with ecommerce plans beginning at $29. It may seem more costly, but it offers a lot in return.
- It has lots of design choices and over 6,000 templates that automatically look good on phones and computers.
- Beginners might find Webflow tough to use because it has many features and requires some web development knowledge.
- Webflow’s support includes videos, forums, and guides to help users. You can start with a free plan, but advanced features need a paid subscription.
What Is Webflow and How Can I Use It?

Webflow is a website builder that allows you to create a customized website without needing any coding knowledge. It provides design capabilities, ecommerce plans, and integrations with other platforms, such as Shopify or WordPress.
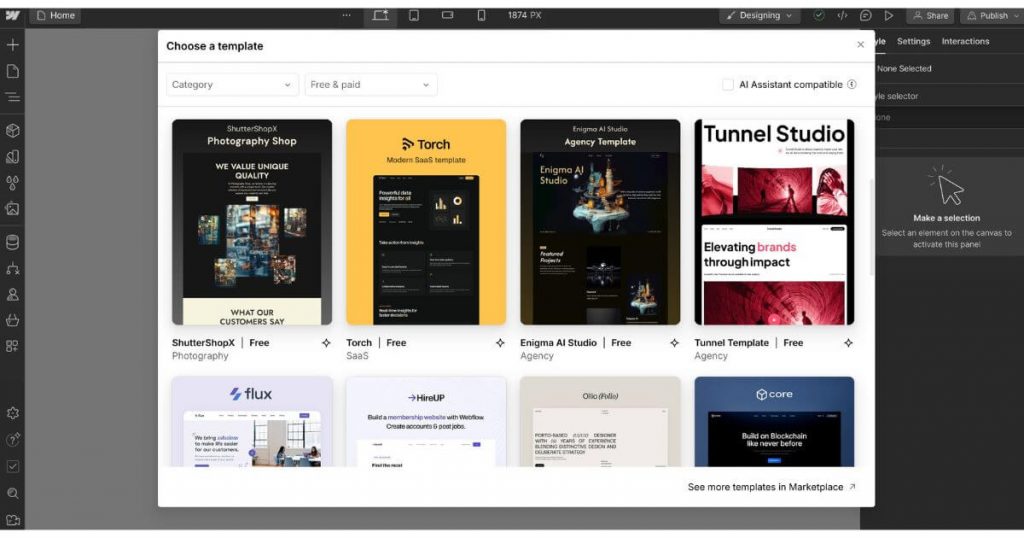
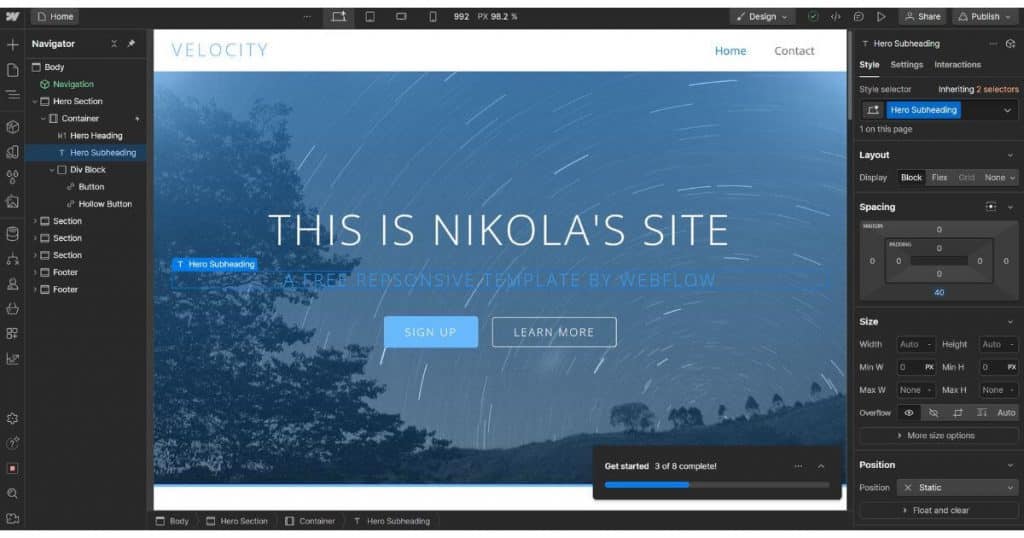
You can start by designing your layout in the Webflow Designer, where you can drag and drop elements like text, images, and buttons onto your canvas. You can also use a ready-made template. Once you’re happy with the design, you can use Webflow’s CMS to manage and update your content. Finally, you can publish your site directly from Webflow to a custom domain with a few clicks.
Overview of Webflow Features and Usability
Webflow offers powerful tools for website building. You get many design choices and an easy path to making websites and online stores, all without needing to write a single line of code.
Design flexibility and template quality
Webflow allows for a lot of flexibility in designing your website.
It has over 6,000 layouts you can pick from. This means no matter what your idea is, there’s likely a style that fits what you need.

You can change these designs however you like, which is great if you want your website to stand out. The best part? All of these designs work well on phones and computers right from the start.
I liked how Webflow also simplifies tracking changes while using its Visual Designer tool. It’s like painting; what you do shows up instantly for you to see.

And for those who worry about search engines finding their Webflow sites, the platform has built-in tools for search engine optimization (SEO) and even creates sitemaps automatically. That means fewer headaches trying to get noticed online and grow your blog or website.
Furthermore, Webflow supports multilingual websites. It uses tools like Polyflow to translate and manage content in over 120 languages, ensuring visitors see content based on their browser language. Plus, its SEO tools help optimize multilingual content.
“When it comes to SEO, Webflow allows manual control over important aspects like alt tags, headings, and schema markup, allowing us to fine-tune on-page optimization. The platform’s ability to handle custom SEO implementations gives us a strong edge when aiming for higher search engine rankings.” — Sahil Kakkar, Founder and CEO, RankWatch
eCommerce capabilities and limitations
Focusing on Webflow’s ecommerce capabilities, there’s quite a bit I’d like to disclose.
Having tried it out, the setup process on Webflow is intriguing due to the control it affords over the design without the necessity of coding. However, there’s a catch. While these features might be appealing to those who flourish in crafting custom designs, beginners might consider this a bit too complex.
The Webflow website builder distinguishes itself by enabling intricate animations and adaptive designs that appear impressive across various devices. In contrast, unlike platforms such as Shopify or WordPress, it falls short of some innate functionalities for advanced ecommerce requirements like the availability of intricate shipping options or industry-specific integrations unless you’re prepared to experiment with third-party tools.
To encapsulate my insights: Webflow enables the artistically oriented to soar but can potentially keep novices guessing until they find their footing.
Check out my detailed comparison between Webflow and WordPress to make an informed choice.
Pricing and Plans
Webflow’s free Starter plan is perfect for those just diving into web design. It provides free templates and allows users to create and publish basic sites.
If you’re looking for more features, the Basic plan is available at $14/month with annual billing, ideal for simple sites, while the CMS plan at $23/month, billed yearly, is great for content-driven websites.
For larger projects, the Business plan is priced at $39/month, offering advanced features and greater capacity. Plus, if you’re venturing into ecommerce, Webflow has tailored plans starting at $29/month.
Starting from the ground up, Webflow’s ecommerce service isn’t accessible at no cost. The most affordable plan sets off at $29 per month, inclusive of a 2% transaction fee.
This could be a deterrent if you’re only starting to explore the domain of online stores or attempting to manage a small business on a limited budget.
Moving on, it has pricier plans like the Plus plan at $74 every month and an Advanced plan that soars to $212 monthly. These costs are incurred with annual billing. A silver lining comes with these upper-level tiers—no transaction fees are levied here.
Webflow vs Squarespace vs Wix
I’ve dedicated a bit of time to evaluating Webflow against its leading rivals, such as Squarespace and Wix. I’ll share what I found in the simple table below. This could help you make a more informed choice.
| Feature | Webflow | Squarespace | Wix |
| Starting price per month, billed yearly | $14 | $16 | $17 |
| Ecommerce starting price per month, billed yearly | $29 | $28 | $29 |
| Design flexibility | High | Medium | Medium |
| Template quality | High | High | High |
| Usability for beginners | Medium to hard | Easy | Easy |
| Professional designer suitability | High | Medium | Medium |
I chose Webflow because of its flexibility in design and the quality of its templates. It’s a bit pricier at the starting level, but for me, the extra control is worth it.
Squarespace and Wix are easier for beginners, no doubt. They have lower starting prices for ecommerce, as well. But they don’t offer the same level of design control. If you’re new to web design or looking for simple options, Wix or Squarespace are good choices.
Advantages and Disadvantages of Webflow
Webflow has its ups and downs, just like any other tool.
On the bright side, it’s a dream for professional website builders who want total control over the look of their website or online store. But if you’re starting out, you might find Webflow a bit tough. It doesn’t hold your hand as much as some simpler platforms might.
| Pros for professional designers | Cons for beginners |
| Complete creative control for unique websites | Features and customization options can feel overwhelming for new Webflow users |
| Fast-loading, secure Webflow websites outperform WordPress | Basic web development knowledge helps with navigation |
| Easy integration with Gmail, HubSpot, Mailchimp, etc. | Time-consuming template customization |
| Webflow’s templates are of high quality and easily tailored to specific needs | eCommerce setup can be tricky without experience |
| Straightforward product selling with fewer complications | SEO tools are powerful but using them entails a learning curve |
| No need for plugins, avoiding technical issues | The free plan restricts access to premium features |
| Responsive designs for mobile and desktop with built-in tools | Limited support hours—only available Monday to Friday, 6 am to 6 pm PT—can cause delays |
| Robust SEO tools simplify site optimization | Finding the right third-party apps can be tedious. |
| Webflow University provides tutorials for mastering the platform | Learning Webflow University requires time and dedication |
| Custom domains and SSL certificates included with paid plans | Transitioning from WordPress can be challenging |
| Quick starting point for inspiration or looming deadlines | Beginners may face challenges, offering opportunities for growth |
Webflow Reviews
After reaching out to professionals who use the platform, I’ve collected some unique reviews on Webflow that I’m eager to share with you.
“When I first switched to Webflow, I found the learning curve to be a bit steep, especially coming from simpler platforms like WordPress. Webflow combines visual design with the flexibility of custom coding, so I needed to get familiar with some web design principles and basic coding. Thankfully, Webflow offers great tutorials and resources that helped me along the way. If you already have experience with design tools or coding, the transition can be much smoother, and the control Webflow gives you is worth the effort.” — Forhad Hossain, Co-founder and COO, Pluginic
“Webflow’s visual design approach has proven highly effective for elearning platforms in creating fast, engaging websites. One key feature is Webflow’s ability to deliver fast loading times due to its optimized code and built-in hosting via a content delivery network (CDN). This is a huge advantage in our industry, where learners expect instant access to content. A best practice is to use the Webflow content management system (CMS) to manage educational content efficiently, ensuring search engines easily index all lessons.” — Christopher Pappas, Founder, eLearning Industry
“Some of the advantages of using Webflow for site building are development integrity, site speed, and security. With Webflow, there are no plugins, so the sites maintain their integrity, and you can focus on user experience optimizations and content. As a best practice, we always suggest building with a mobile-first mindset. Most users view your website on their cell phones. Webflow’s visual design makes it easy to see what it looks like on smaller devices to ensure that your website functions properly on both desktop and mobile.” — Elizabeth Ortiz, Business Development and Operations Manager, Geek Powered Studio
“Webflow accelerates deployment with its design-to-code system that bypasses traditional front-end development, thus speeding up the time to market for many projects. On the flip side, the platform can introduce limitations for developers looking for back-end flexibility, as it primarily focuses on the front-end aspects. Utilizing Webflow’s native integrations and APIs can significantly enhance site functionality without compromising on design or speed; therefore, I recommend integrating only the essential third-party services to maintain a clean and efficient codebase.” — Marc Bishop, Director, Wytlabs
Conclusion
I studied Webflow thoroughly. It’s excellent for experts who are well-versed in website design and digital marketing. The tool permits you to modify every segment: colors, fonts, and the arrangement of the elements on your page.
Webflow provides you with a complimentary plan to start. However, it might be challenging if you’re a beginner in website construction. You may possibly experience some initial difficulties. However, it does offer a lot of assistance—videos, forums, and guides are all available whenever you need them.
So yes, after studying Webflow, I understand why some admire it and others feel perplexed. If you possess the abilities or time to explore it to the fullest, Webflow may be the ideal match for your website creation requirements.
FAQ
Who might find Webflow useful?
Webflow is aimed at small businesses, web design agencies, and individuals who want to create a website with a unique look and feel. Whether you’re creating a simple blog or an online store selling hundreds of products, you can find a template that suits your goals.
Does Webflow offer customer support?
Yes. Although phone or live chat aren’t available yet, they do provide email support, which aids in solving issues faced by users while creating sites on this platform.
Can I use my own domain name with my new website created via Webflow?
Yes. Every site plan offered, including those offering 301 redirects and free SSL certificates, gives you the option to link your existing domain name for seamless integration.
What AI features does Webflow provide?
Webflow uses artificial intelligence (AI) to help with design and content creation. It has an AI Assistant that looks up information from its knowledge base to help users quickly find what they need. Users can ask questions or describe design problems directly in the chat. They can also create styled sections and text without leaving the platform.
Additionally, Webflow provides automated SEO settings, image alt tag generation, and machine-powered translation for localized content.
What types of products can I sell using Webflow’s ecommerce features?
Webflow allows you to create an online store where you can sell physical products, digital downloads, and services. It supports integration with payment processors like Apple Pay and PayPal, making it easier for customers to purchase items.



